calebegg to Programmer Humor@lemmy.ml · 6 months agoPure evilexternal-linkmessage-square52fedilinkarrow-up11.37K
arrow-up11.37Kexternal-linkPure evilcalebegg to Programmer Humor@lemmy.ml · 6 months agomessage-square52fedilink
minus-squarecalebeggOPlinkfedilinkarrow-up23·6 months agoHow do I do that? Very new to lemmy. Using Boost. Thanks in advance!
minus-squareTrantarius@lemmy.dbzer0.comlinkfedilinkarrow-up10·6 months agoEmbed the image using markdown: 
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up8·edit-26 months agoI don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
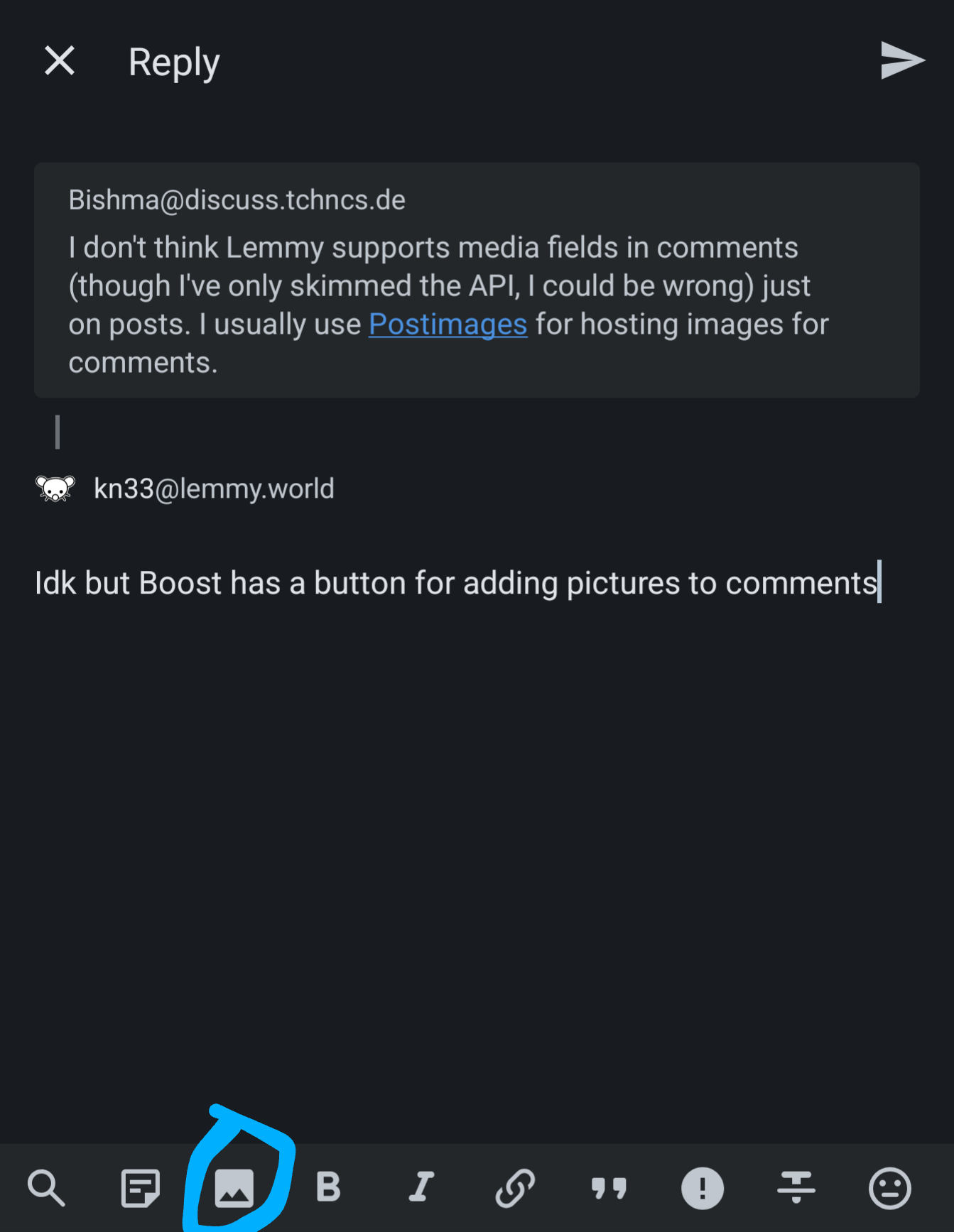
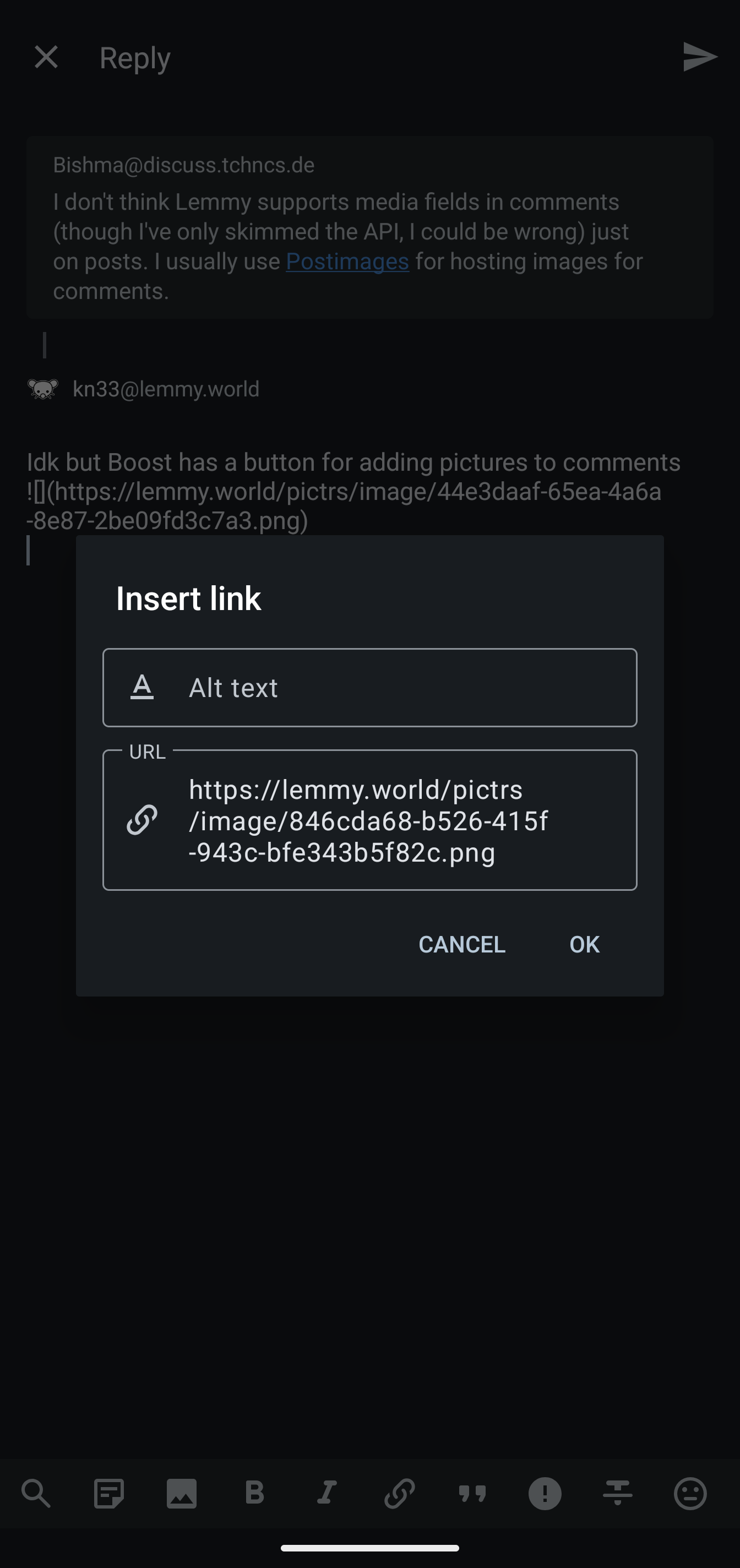
minus-squarekn33@lemmy.worldlinkfedilinkEnglisharrow-up5·edit-26 months agoIdk but Boost has a button for adding pictures to comments.
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up2·6 months agoThat looks like the media endpoint in action, all right.
minus-squareSparkylinkfedilinkarrow-up1·6 months agoYou can add an image to a comment or post like this 
How do I do that? Very new to lemmy. Using Boost. Thanks in advance!
Embed the image using markdown: 
I don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
Idk but Boost has a button for adding pictures to comments.



That looks like the media endpoint in action, all right.
cope
You can add an image to a comment or post like this
