I have created a standard hover background which, using various stanzas, applies to everything except the toolbar bookmark items and buttons. The following code doesn’t have the desired effect on bookmarks. What will? The browser toolbox only shows the main window so I have improvised.
toolbarbutton.bookmark-item(hover) { background-color: #6495ed ; }
I can’t think what to use for toolbar buttons such as UBlock Origin.
What window you want to affect? It sounds it must be something other than items in bookmarks toolbar since you mention browser toolbox not showing it. Regardless, you can change the document that the toolbox should target using the “select iframe” button.

Also, the code you posted wouldn’t work anyway for hovering because it is missing a colon for
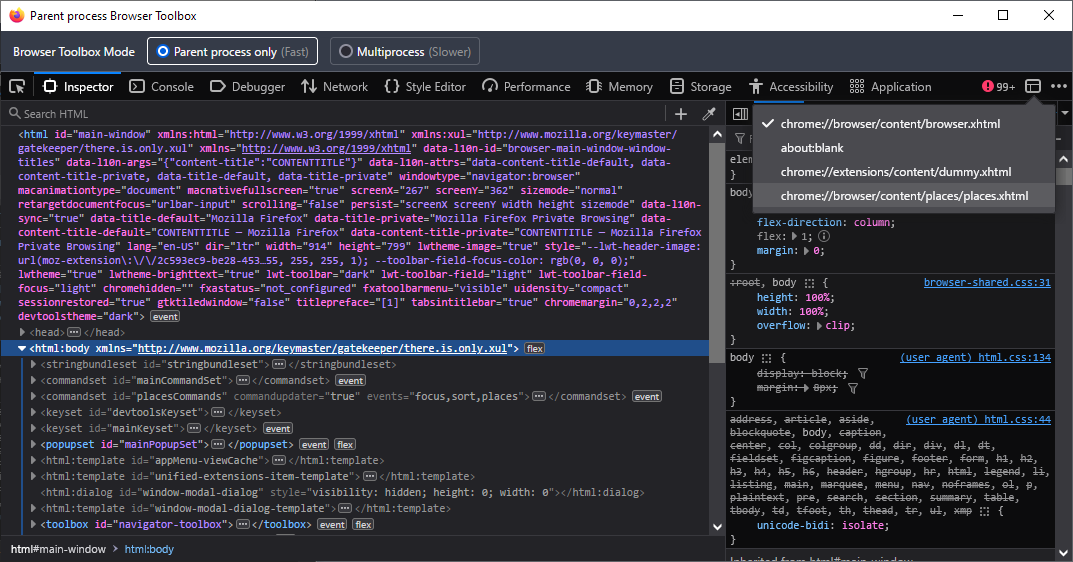
:hoverpseudo-class.This is what I see in the Browser Toolbox :
Unless I’m missing something, that looks pretty much as it should be. What’s wrong with it?
Thanks. I tried selecting every category and nothing pointed to the bookmark items. They are all folders and are on the menu bar, as are the toolbar buttons. I did find what seems to be the set of toolbar buttons but the following code has no effect on the hover colour :
#mainPopupSet { --toolbar-field-focus-background-color: #6495ed ; }I think you should take a screenshot that shows the thing you are trying to change background color of, because currently I have no idea what it might be.
Thanks. Below is a screenshot of toolbar buttons and bookmarks shown on the menu bar. When I hover over any item, the background colour is a light grey (probably the default).
In that case the code you posted should work, provided that you fix the hover syntax:
toolbarbutton.bookmark-item:hover { background-color: #6495ed !important; }Thanks. What about the toolbar buttons?
