Figured I’d cobble together a quick-n-dirty greasemonkey/tapermonkey script to slighly modify the CSS to feel a little more like old.reddit with RES. Still not quite as compact as I’d like, but it’s getting there.
**edit/update: **
- I’ve created a more aggressive and tighter CSS formatting script here: https://github.com/soundjester/lemmy_monkey/blob/main/old.reddit
- I’ll update all future versions on github, rather than re-editing this post over and over.
- This is primarily for HD widescreen/desktop.
- Please suggest/make edits as you like.
changelog
- All future versions on github: https://github.com/soundjester/lemmy_monkey/
- v0.4 - reformatted to remove greater-than signs; added observer to catch and reformat new comments;
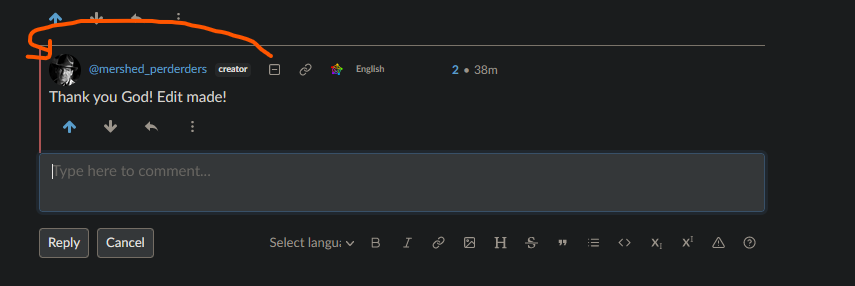
- v0.3 - added script to move the comment collapse button to be in front of user name (thanks @DarkwingDuck); tightened up the code, removed unneeded function call.
- v0.2 - modified to work on any lemmy instance (thank you, God!)
// ==UserScript==
// @name Lemmy to Old.Reddit Re-format (Observer)
// @namespace http://tampermonkey.net/
// @version 0.4
// @description Reformat widescreen desktop to look more like Reddit
// @author mershed_perderders, DarkwingDuck
// @match https://*/*
// ==/UserScript==
(function() {
'use strict';
var isLemmy = document.head.querySelector("[name~=Description][content]").content === "Lemmy";
function GM_addStyle(css) {
const style = document.getElementById("GM_addStyleBy8626") || (function() {
const style = document.createElement('style');
style.type = 'text/css';
style.id = "GM_addStyleBy8626";
document.head.appendChild(style);
return style;
})();
const sheet = style.sheet;
sheet.insertRule(css, (sheet.rules || sheet.cssRules || []).length);
}
function MoveCommentCollapseButton(container) {
var firstTargDiv = container.querySelector(".btn.btn-sm.text-muted");
var secondTargDiv = container.querySelector(".mr-2");
//-- Swap last to first.
container.insertBefore(firstTargDiv, secondTargDiv);
}
function ApplyMoveCommentCollapseButton(element) {
const observer = new MutationObserver(function(mutationsList) {
for (let mutation of mutationsList) {
if (mutation.type === 'childList') {
for (let addedNode of mutation.addedNodes) {
if (addedNode.matches('.d-flex.flex-wrap.align-items-center.text-muted.small')) {
MoveCommentCollapseButton(addedNode);
}
}
}
}
});
observer.observe(element, { childList: true, subtree: true });
}
//Lemmy to old.Reddit style reformats (to be used for custom stylesheet at a later date)
if (isLemmy) {
GM_addStyle(".container-fluid, .container-lg, .container-md, .container-sm, .container-xl { margin-right: unset !important; margin-left: unset !important;}");
GM_addStyle(".container, .container-lg, .container-md, .container-sm, .container-xl { max-width: 100% !important; }");
GM_addStyle(".col-md-4 { flex: 0 0 20% !important; max-width: 20%; }");
GM_addStyle(".col-md-8 { flex: 0 0 80% !important; max-width: 80%; }");
GM_addStyle(".col-sm-2 { flex: 0 0 9% !important; max-width: 10%; }");
GM_addStyle(".col-1 { flex: 0 0 4% !important; max-width: 5%; }");
GM_addStyle(".mb-2, .my-2 { margin-bottom: 0.3rem !important; }");
GM_addStyle(".mb-3, .my-3 { margin-bottom: .2rem !important; }");
GM_addStyle(".mt-3, .my-3 { margin-top: .2rem !important; }");
GM_addStyle(".thumbnail { min-height: 100px; max-height: 125px; }");
GM_addStyle(".vote-bar { margin-top: 15px !important; }");
GM_addStyle(".comments { margin-left: 20px; }");
// Move comment collapse buttons for existing elements
var divList = document.querySelectorAll(".d-flex.flex-wrap.align-items-center.text-muted.small");
divList.forEach(MoveCommentCollapseButton);
// Apply MoveCommentCollapseButton to dynamically loaded elements
ApplyMoveCommentCollapseButton(document.documentElement);
}
})();
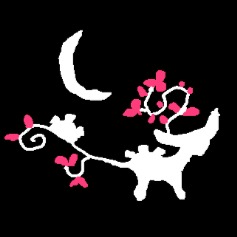
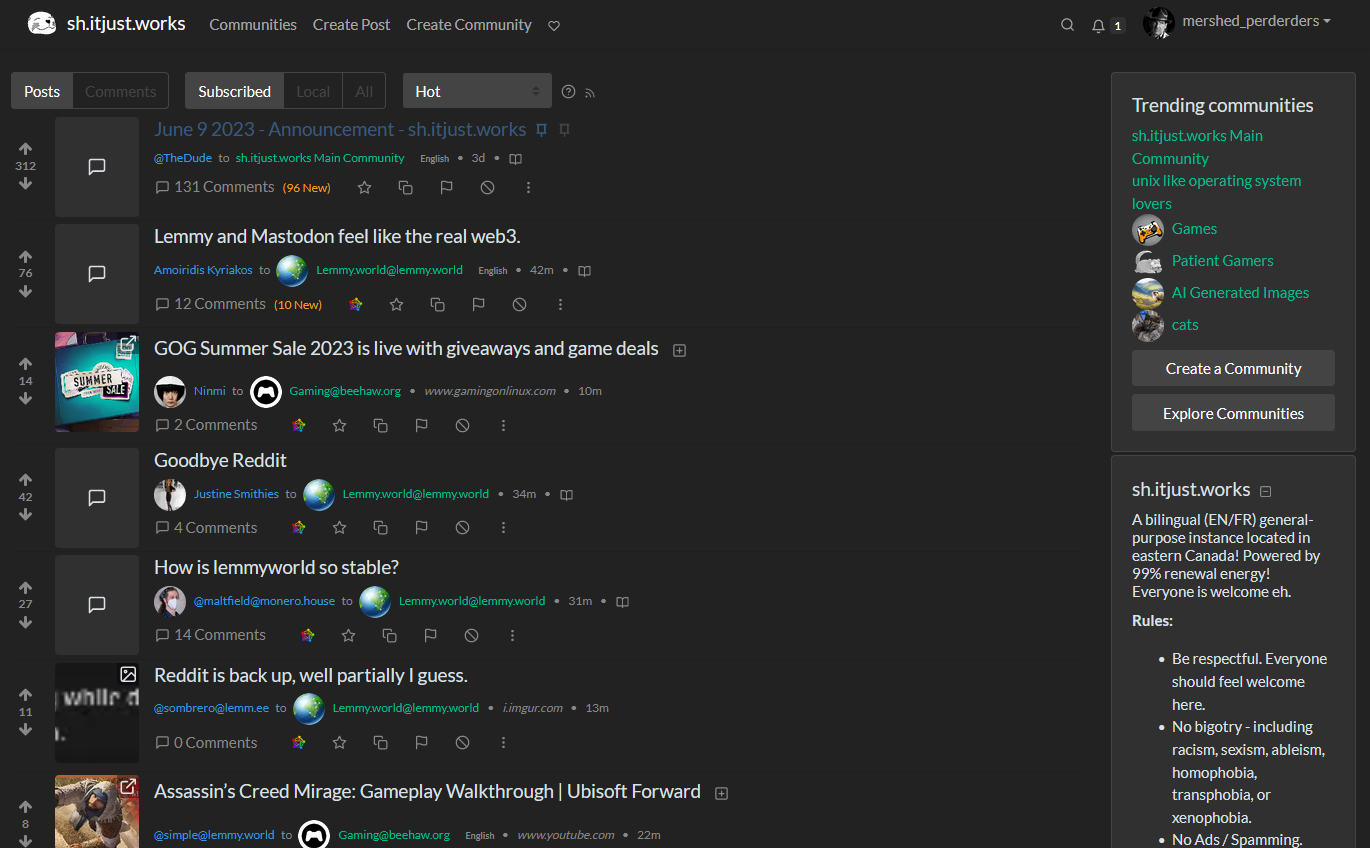
Screenshot
 >
>
Do you think this would be adaptable into an official bootstrap theme for Lemmy? Then instance admins can install it locally and it would be selectable from the settings UI.
Info here: https://join-lemmy.org/docs/en/administration/theming.html
Maybe? I gotta be honest, UX / UI is not my area. I really had to poke around and stretch my CSS knowledge to make this script
Well, congrats because it looks great. You did way better than I would have done. Hoping someone else with more subject matter knowledge can weigh in. I would love to install this as default for my users.
I gotta be honest, UX / UI is not my area.
I’m sorry, but I don’t believe you. It looks fantastic! Really great job!
heh. I did what all good artists do: I shamelessly stole the idea from somebody else (reddit in this case)
The CSS from the script could just be appended to any bootstrap css file and then admins could use that
for special children like me, how do we use such a thing? I’m guessing a browser plugin of some sort?
Thanks for taking the effort to make this place feel like our old, abusive, but still comfortable, home. :)
Yeah, so this relies on a browser extension called Tampermonkey (or greasemonkey depending on your browser).
You install the extension, then create a “new script” and paste in the code above. Then save, refresh the page, and Bob’s your uncle (or Betty’s your aunt)!
Also Violentmonkey. Tampermonkey is the least desirable AFAIK because it’s closed source.
Yeah, I personally use violentmonkey, but its usershare is a lot less than grease or tamper. Fortunately, this script “should” work with any of them…
I don’t know how to use it but greasemonkey is a browser extension, I assume it lets you run scripts and this is a script for it.
Yep, you need either tampermonkey or grease monkey extensions for your browser.
I love how fast the updates are coming for this haha. Thanks @mershed_perderders@sh.itjust.works and @DarkwingDuck@sh.itjust.works
I think @mershed_perderders@sh.itjust.works went to bed, but apparently a formatting issue occurred while copy-pasting, and
was replaced with>which would break the script.Should be
var div_list = document.querySelectorAll(".d-flex.flex-wrap.align-items-center.text-muted.small"); var div_array = [...div_list]; div_array.forEach(container => { var firstTargDiv = container.querySelector (".btn.btn-sm.text-muted"); var secondTargDiv = container.querySelector (".mr-2"); //-- Swap last to first. container.insertBefore (firstTargDiv, secondTargDiv); });Edit again: something is fucky with right pointing arrow. If you’re having trouble, replace
>with right pointing arrow.It looks like the lemmy ui itself is changing that after the page loads which seems like a bug. If you refresh and watch the code you can see it change
Alright then, let’s avoid right arrow for now. Here is a new and improved version with an Observer that will (or at least should) move the button for dynamically loaded comments as well. Note that the Observer piece was generated by ChatGPT.
// ==UserScript== // @name Lemmy to Old.Reddit Re-format (Observer) // @namespace http://tampermonkey.net/ // @version 0.1 // @description Reformat widescreen desktop to look more like Reddit // @author mershed_perderders // @match https://*/* // @grant none // ==/UserScript== (function() { 'use strict'; var isLemmy = document.head.querySelector("[name~=Description][content]").content === "Lemmy"; function GM_addStyle(css) { const style = document.getElementById("GM_addStyleBy8626") || (function() { const style = document.createElement('style'); style.type = 'text/css'; style.id = "GM_addStyleBy8626"; document.head.appendChild(style); return style; })(); const sheet = style.sheet; sheet.insertRule(css, (sheet.rules || sheet.cssRules || []).length); } function MoveCommentCollapseButton(container) { var firstTargDiv = container.querySelector(".btn.btn-sm.text-muted"); var secondTargDiv = container.querySelector(".mr-2"); //-- Swap last to first. container.insertBefore(firstTargDiv, secondTargDiv); } function ApplyMoveCommentCollapseButton(element) { const observer = new MutationObserver(function(mutationsList) { for (let mutation of mutationsList) { if (mutation.type === 'childList') { for (let addedNode of mutation.addedNodes) { if (addedNode.matches('.d-flex.flex-wrap.align-items-center.text-muted.small')) { MoveCommentCollapseButton(addedNode); } } } } }); observer.observe(element, { childList: true, subtree: true }); } if (isLemmy) { GM_addStyle(".container-fluid, .container-lg, .container-md, .container-sm, .container-xl { margin-right: unset !important; margin-left: unset !important;}"); GM_addStyle(".container, .container-lg, .container-md, .container-sm, .container-xl { max-width: 100% !important; }"); GM_addStyle(".col-md-4 { flex: 0 0 20% !important; max-width: 20%; }"); GM_addStyle(".col-md-8 { flex: 0 0 80% !important; max-width: 80%; }"); GM_addStyle(".col-sm-2 { flex: 0 0 9% !important; max-width: 10%; }"); GM_addStyle(".col-1 { flex: 0 0 4% !important; max-width: 5%; }"); GM_addStyle(".mb-2, .my-2 { margin-bottom: 0.3rem !important; }"); GM_addStyle(".thumbnail { min-height: 100px; max-height: 125px; }"); GM_addStyle(".mb-3, .my-3 { margin-bottom: .2rem !important; }"); GM_addStyle(".mt-3, .my-3 { margin-top: .2rem !important; }"); GM_addStyle(".vote-bar { margin-top: 15px !important; }"); GM_addStyle(".comments { margin-left: 20px; }"); // Move comment collapse buttons for existing elements var divList = document.querySelectorAll(".d-flex.flex-wrap.align-items-center.text-muted.small"); divList.forEach(MoveCommentCollapseButton); // Apply MoveCommentCollapseButton to dynamically loaded elements ApplyMoveCommentCollapseButton(document.documentElement); } })();You may want to remove the
@iconfor now as well. The &'s are getting changed and greasemonkey wasn’t saving it since it couldn’t resolve the urlDone
Now we just need to get rid of the image preview for really old farts like me. I also wouldn’t mind a theme that gets rid of the inline images in comments and just replaces them with a link.
Yeah, this would be really nice at a high level that prevents them from being loaded. Always the first thing I did on creating a new Reddit user.
Screenshots?
Oops! I took one, then forgot to post it:

Your amazing :)
Thank you for this.
This looks awesome. I look forward to trying it next time I’m on desktop. Thank you!
This is excellent, thank you.
Oh this is nice, thank you sir!
Looks awesome, thanks!
Good shit, That fixes most of the UI complaints from me. One other think I can think of is making the post a bit smaller to fit more on the screen. Much better than default though.
Agreed. Here is about as tight as I can get it: https://github.com/soundjester/lemmy_monkey/blob/main/old.reddit.compact
Give it a shot and see what you think
Brilliant, I can see so much more of the main page. one less than old.reddit.com but that doesn’t really matter. Thank you so much!
I know there isn’t anything you can do but one of the things I’ll miss about reddit is the custom CSS. I hope some form of custom CSS gets added to lemmy. I’ll miss the “unique” design of r/mildlyinfuriating or the complete insanity of r/ooer (I tried to link WayBackMachine but it seems to be down)
I’ll have to give this a try! Does it work on any instance or just the one that you use?
The script is written to work on “sh.itjust.works” but you can easily change it to whatever instance you use by editing the
@match https://sh.itjust.works/*to use that instance’s URL.Just drop in the top-level name, similar to what you see used here. Easy-peasy.
I guess it IS a good argument to create a style like that other comment suggested. I’ll look at doing that.
just so you know, you can make it universal by adding something very simple to your script:
just wrap the script with this:
var isLemmy = document.head.querySelector("[name~=Description][content]").content === "Lemmy"; if (isLemmy) { // your code here }that way ppl don’t have to modify their script and it just works by default :)
Thank you God! Edit made!
I wanna put this here later, if you get around to doing it before I stop being busy, lmk

This took way too long.
var div_list = document.querySelectorAll(".d-flex.flex-wrap.align-items-center.text-muted.small"); var div_array = [...div_list]; div_array.forEach(container => { var firstTargDiv = container.querySelector(".btn.btn-sm.text-muted"); var secondTargDiv = container.querySelector(".mr-2"); //-- Swap last to first. container.insertBefore (firstTargDiv, secondTargDiv); });Edited because I screwed up and only moved the first comment’s collapse button. Whoopsie.
@mershed_perderders care to add this?
an elegant solution. I gave up on it after an hour.
This is amazing! Nice work
Hello, I made !plugins@sh.itjust.works, when you join and post a comment or make a post, I will mod you.
Do mentions work?
yup lol
I got notified, yup.
Also, this is super awesome. I will test it as soon as I’m on desktop tomorrow.

The only issue is this only works on page load, so comments loaded dynamically while you’re on the page already won’t get the collapse button moved.
Thank you too :) I bless you for your awesome share.
Instead of querying the description (which I’m not sure is hardcoded or not), a better way to do this would probably be just
if (window.lemmyConfig). To me it seems pretty unused and might be gone in later versions, but it exists now and we can take advantage of it.There is also
window.isoDatawhich is probably bit more reliable, but no idea if that naming is Lemmy’s or from a framework Lemmy happens to use. UnlikelemmyConfigthough it has plenty of data inside which might make it a lot more reliable if you dig deep enough.What I use I’ve tested all throughout many instances and it hasn’t failed once yet. I didn’t understand the first thing but yeah I might go with your suggestion Anyway at least to try it because it seems a tiny bit better practice.
Got it working! Thanks!
:( It doesn’t work for me. I’m using firefox, so maybe some levated security or something is getting in the way of it working.
which *monkey are you using?
greasemonkey 4.11
got it. For whatever reason GM doesn’t like the @grant statement. I’ve added the addStyles fucntion back in and it should work.
Get the updated script here: https://github.com/soundjester/lemmy_monkey/blob/main/old.reddit
That did it! Hooray! You’re the freaking best, with the best name too!
i hadn’t even understood the name lol, i thought it was the name of some philosopher of something hahahahah
Pull Request: I made the max width of comments and reply boxes to 840px
lines changed: 64-65. Inserted:
GM_addStyle(".comment p { max-width: 840px }"); GM_addStyle(".comment textarea { max-width: 840px }");full code:
// ==UserScript== // @name Lemmy to Old.Reddit Re-format (Observer) // @namespace http://tampermonkey.net/ // @version 0.4 // @description Reformat widescreen desktop to look more like Reddit // @author mershed_perderders, DarkwingDuck // @match https://*/* // ==/UserScript== (function() { 'use strict'; var isLemmy = document.head.querySelector("[name~=Description][content]").content === "Lemmy"; function GM_addStyle(css) { const style = document.getElementById("GM_addStyleBy8626") || (function() { const style = document.createElement('style'); style.type = 'text/css'; style.id = "GM_addStyleBy8626"; document.head.appendChild(style); return style; })(); const sheet = style.sheet; sheet.insertRule(css, (sheet.rules || sheet.cssRules || []).length); } function MoveCommentCollapseButton(container) { var firstTargDiv = container.querySelector(".btn.btn-sm.text-muted"); var secondTargDiv = container.querySelector(".mr-2"); //-- Swap last to first. container.insertBefore(firstTargDiv, secondTargDiv); } function ApplyMoveCommentCollapseButton(element) { const observer = new MutationObserver(function(mutationsList) { for (let mutation of mutationsList) { if (mutation.type === 'childList') { for (let addedNode of mutation.addedNodes) { if (addedNode.matches('.d-flex.flex-wrap.align-items-center.text-muted.small')) { MoveCommentCollapseButton(addedNode); } } } } }); observer.observe(element, { childList: true, subtree: true }); } //Lemmy to old.Reddit style reformats (to be used for custom stylesheet at a later date) if (isLemmy) { GM_addStyle(".container-fluid, .container-lg, .container-md, .container-sm, .container-xl { margin-right: unset !important; margin-left: unset !important;}"); GM_addStyle(".container, .container-lg, .container-md, .container-sm, .container-xl { max-width: 100% !important; }"); GM_addStyle(".col-md-4 { flex: 0 0 20% !important; max-width: 20%; }"); GM_addStyle(".col-md-8 { flex: 0 0 80% !important; max-width: 80%; }"); GM_addStyle(".col-sm-2 { flex: 0 0 9% !important; max-width: 10%; }"); GM_addStyle(".col-1 { flex: 0 0 4% !important; max-width: 5%; }"); GM_addStyle(".mb-2, .my-2 { margin-bottom: 0.3rem !important; }"); GM_addStyle(".mb-3, .my-3 { margin-bottom: .2rem !important; }"); GM_addStyle(".mt-3, .my-3 { margin-top: .2rem !important; }"); GM_addStyle(".thumbnail { min-height: 100px; max-height: 125px; }"); GM_addStyle(".vote-bar { margin-top: 15px !important; }"); GM_addStyle(".comments { margin-left: 20px; }"); GM_addStyle(".comment p { max-width: 840px }"); GM_addStyle(".comment textarea { max-width: 840px }"); // Move comment collapse buttons for existing elements var divList = document.querySelectorAll(".d-flex.flex-wrap.align-items-center.text-muted.small"); divList.forEach(MoveCommentCollapseButton); // Apply MoveCommentCollapseButton to dynamically loaded elements ApplyMoveCommentCollapseButton(document.documentElement); } })();Code added. Thanks!
where did you add it? i don’t see it on the code on this post
all changes are going to the github respository here: https://github.com/soundjester/lemmy_monkey/blob/main/old.reddit
it’s just easier for me to manage there
ah shit, i hadn’t seen that, thanks!, i was gonna suggest u do that cuz i wanted to play w it and PR a few things later. thanks for the link, i’ll update my version.